Custom web forms – Part 3: User input form
In parts 1 and 2, we looked at exporting forms to DXL and then importing them back. In this short article,we will look at a simple form that will allow users to assemble their own web form.
So what do I need?
First, we need to assmble list of fields user needs to add. Each field usually has a label that describes to a user what information should he enter. Then, some fields are plain text, rich text, checkboxes, etc. Also, fields can have a default value.
Keeping that in mind, a basic web form usually has a field named $$Return, that specifies what happens on document submit. Also, it would be nice, if we allowed our users to enter name of the form and some short description that will be presented in web form.
The implementation
For basic forms, we don’t need anything fancy. No rich text for short description, probably only simplest field formats (plain text, rich text, radiobutton and checkbox) and probably not more than 10 fields. Since this example is here just to prove a case, I will limit it to 5 different fields.
So, our list of fields now looks like this:
- form name
- form description
- return page
- 5x field that will hold field name
- 5x field that will be used for field type
- 5x field with value (in case of radiobutton and checkbox)
- 5x field with default value
- 5x field with label
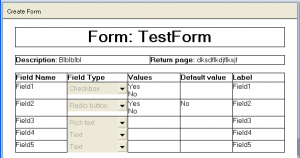
The “finished” form is displayed in picture below.

Filled user's form
April 28th, 2009 at 20:29
Hello Vladimir,
I like this article. Do you have a sample db for this article? If so, can you pl. provide a download link?
thanks,
Rharan
May 2nd, 2009 at 18:03
When I complete the series, I will probably publish the database on-line. Hopefully this should happen by the end of June.
March 16th, 2010 at 21:45
Hi Vladimir,
By any chance, did you publish the sample datbase?
thanks,
rharan
March 18th, 2010 at 20:17
Unfortunatelly not. It never got completed and got lost during transition to new PC 🙁